Onlymega includes a handy feature called “Polite Loading“.
When the Polite Loading option is enabled, Onlymega creates an animated GIF or MP4 video to replace any HTML5 banner. Polite Loading is used when clients are experiencing slow internet connection or a disabled javascript in the browser. In this case, the fallback will be shown until the HTML5 banner loads.
You can also Download GIF/MP4, which consist of pre-defined frames in case you need a small-size GIF/MP4 file.
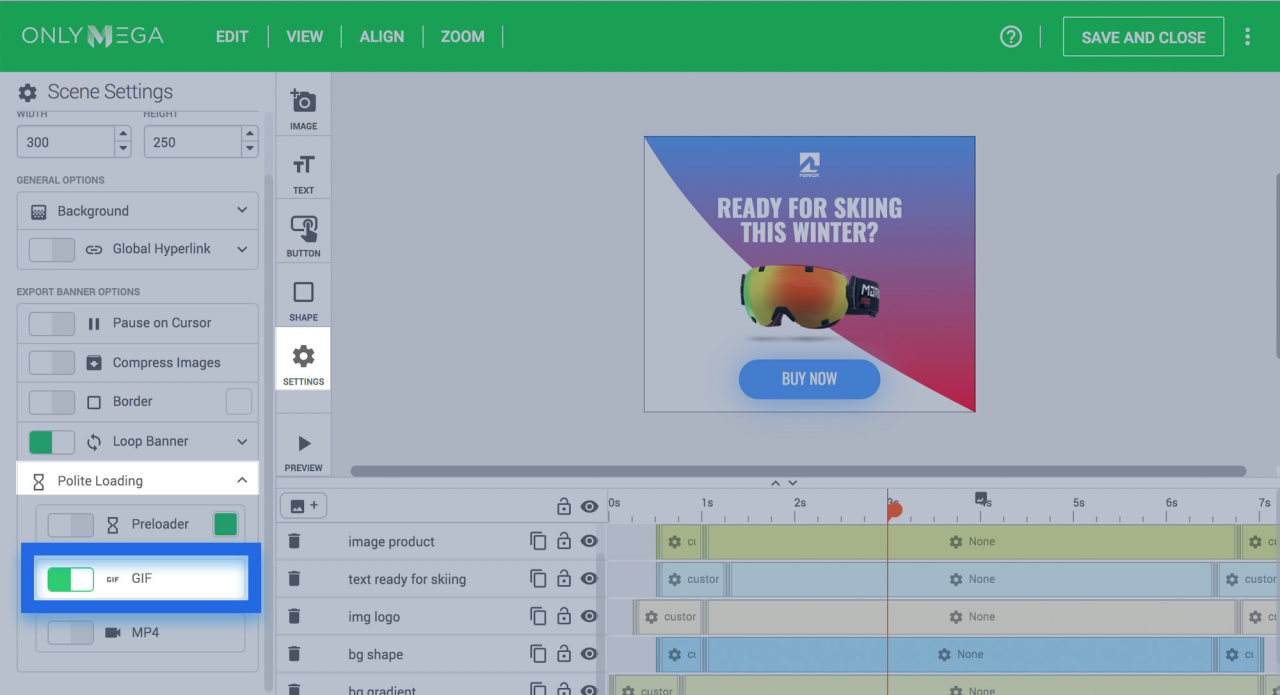
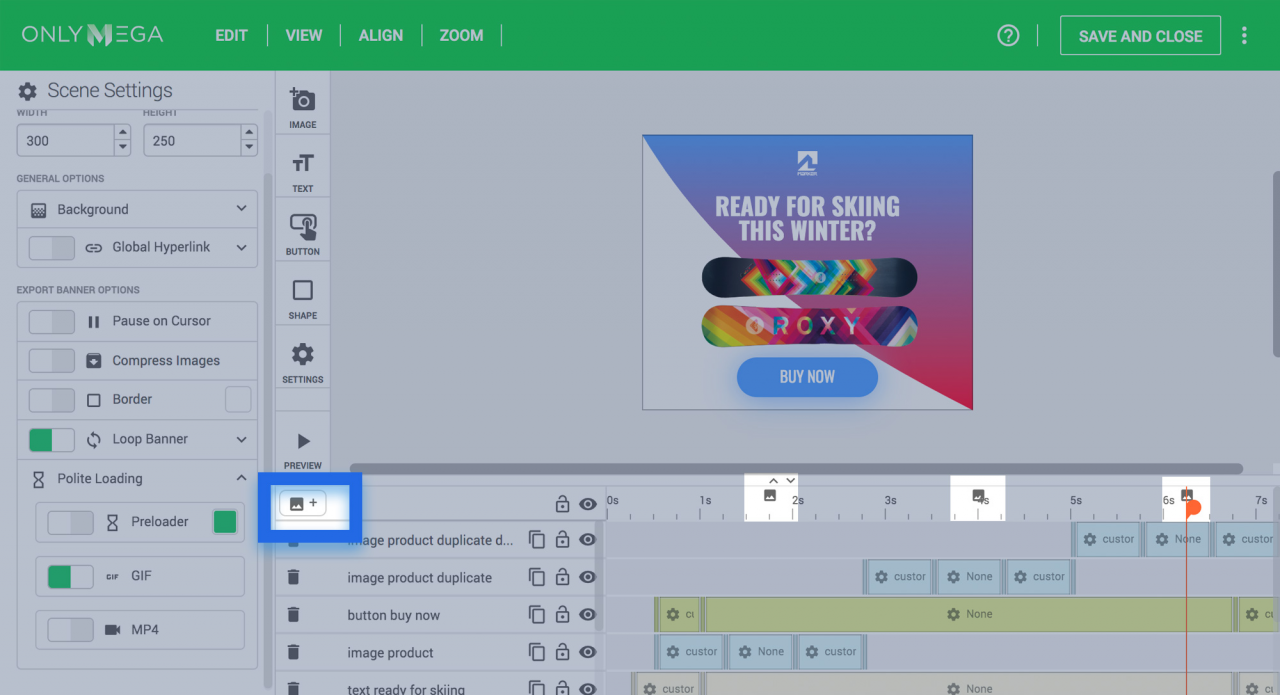
1. Click on the “Settings” menu button, then on the “Polite Loading” panel turn on the “GIF” or “MP4” option.

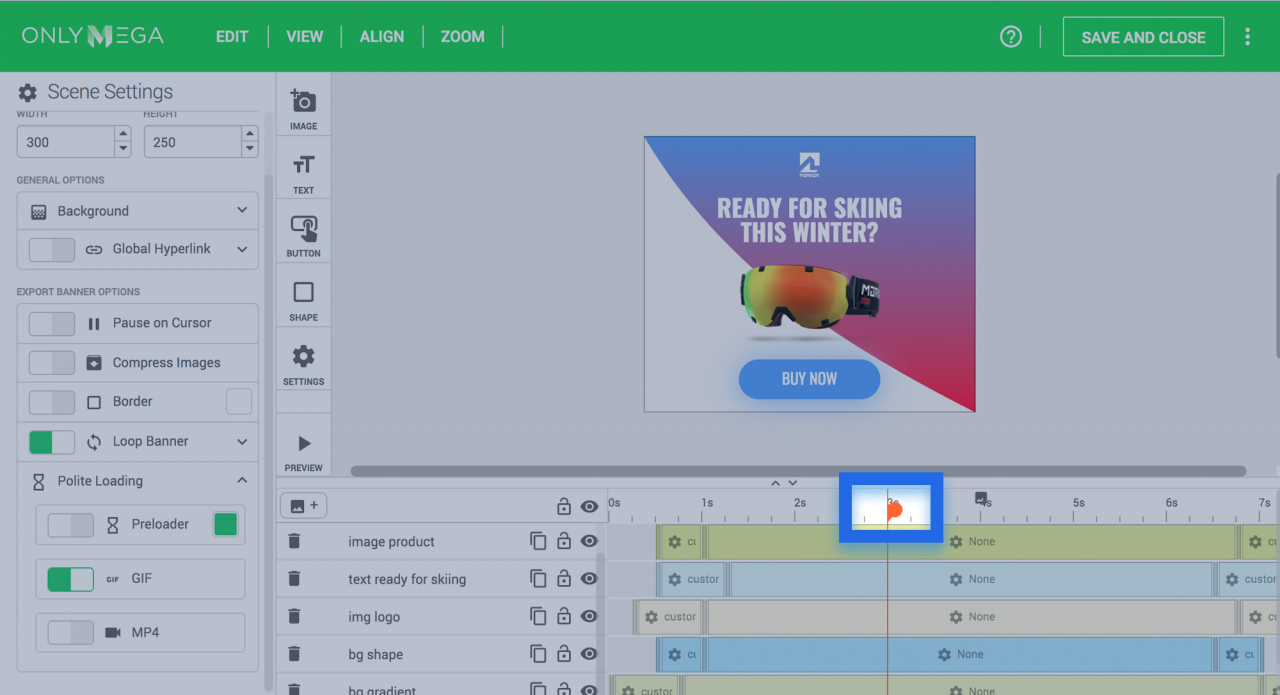
2. Since fallback generates an animated GIF image based on framed screenshots, you can customize exactly how it has to look by using fallback keyframes. This, by using the draggable red indicator.

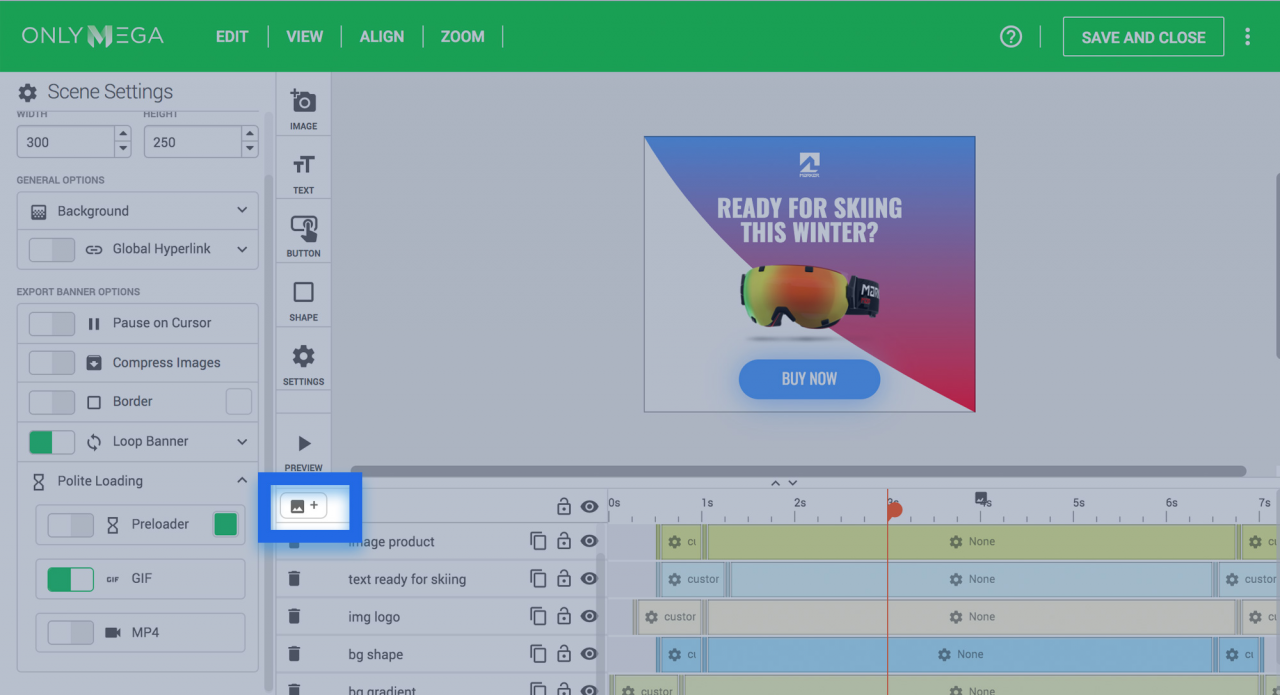
3. Once you drag the keyframe indicator, you will notice the banner produce the preview visible on the timeframe. Click on the Add fallback keyframe (1) button/icon to add a new frame to fallback GIF animation. Once the frame is added, you will see a frame icon on the timeline. If you want to remove a frame, double click on the frame’s icon.

4. When creating a fallback GIF, you can set as many frames as you need. In order to add another frame, just move the keyframe indicator further down the timeline(2) and click on the “add fallback keyframe” (1) button/icon again. By doing this, another frame will be created.

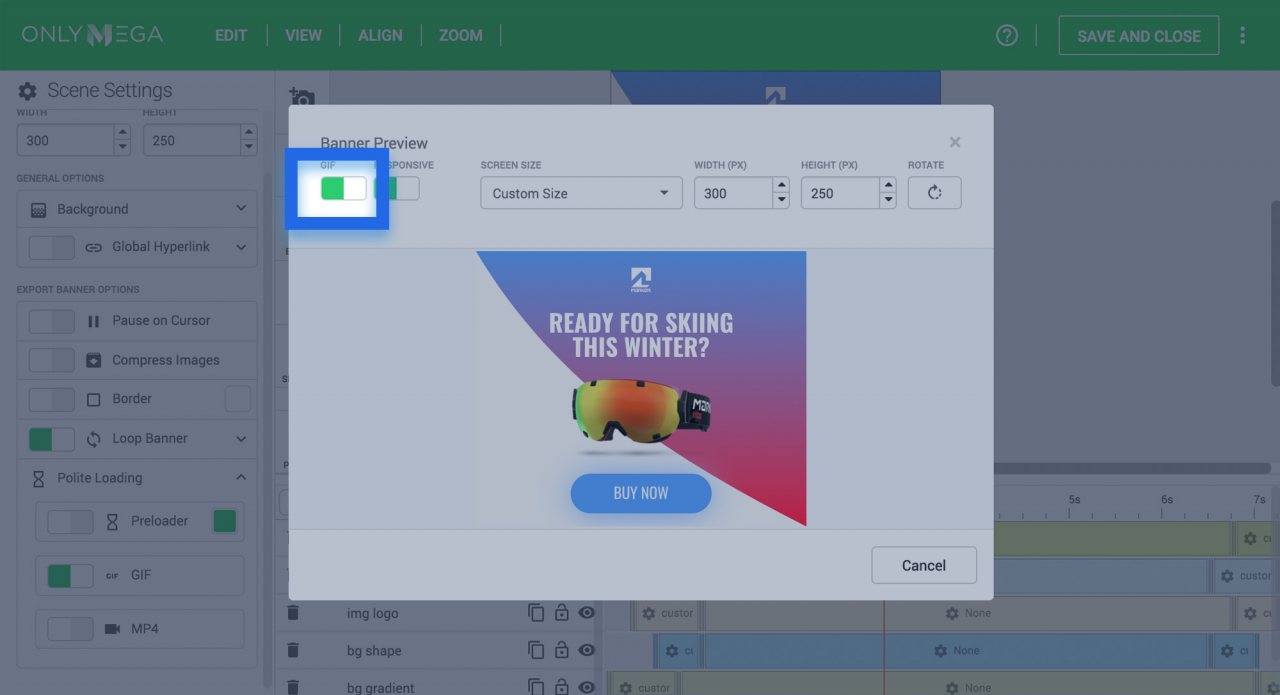
5. In order to preview the Fallback, enable the “GIF” checkbox (1) in the Preview popup. However, you might see that the GIF preview doesn’t match the image on the canvas. No worries, this is because, during preview, you will only see the screenshot with the animation effect (during a fade-out, for example) and on the canvas, you’ll only see the item’s static position (visible or hidden).

6. When creating a fallback GIF keep in mind that the more frames you add the heavier (in KBs) it will be. Our advice? Try to limit the number of frames to as little as possible.
7. When the Fallback option is enabled for a banner, Onlymega will grab the first keyframe to generate banner’s thumbnail in the dashboard.
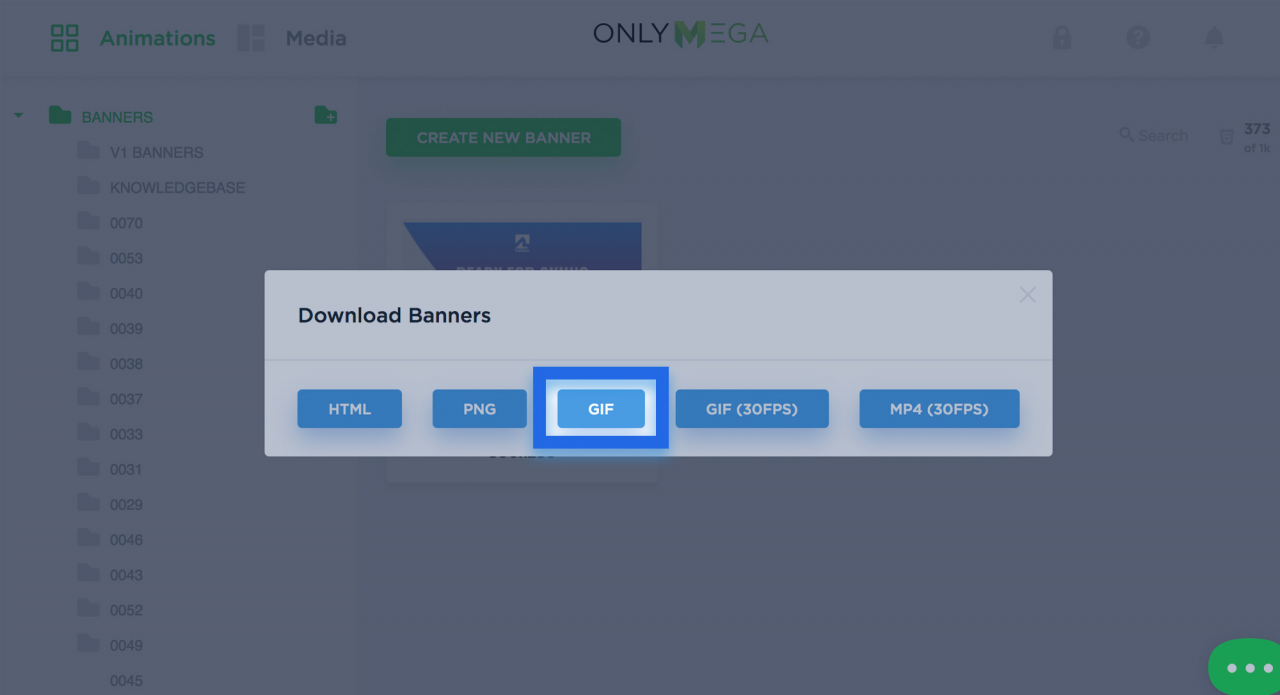
8. You can also download the GIF/MP4 file and use it separately from the HTML5 banner.

GIF Fallback sample (3 keyframes):